Instagram photos look best at 1080 pixels wide. Pinterest images shine at around 1000×1500 pixels. A Facebook photo should be at least 1200 pixels wide—1920 if it’s an event photo. In 2003, when 500px launched, the perfect web-resolution was, well, 500 pixels. Now, it’s best to upload your photos with a resolution of at least 2048 pixels.
The web is constantly evolving, and for photographers, that means regular image resizing. While you can resize your photos using a variety of quick online tools, we recommend doing it with care and precision so you don’t damage the quality of your files. Here are our tips for resizing your images without losing any details in the process.
Knowing the vocabulary
First, it’s important to understand the terms that will be used in this article.
Dimension
The dimension of a photo is essentially the measurement of its length and width. Depending on what you’re using your photo for, you may need to see this measurement in pixels, inches, or centimeters. There are many standard sets of dimensions that you’re probably familiar with; for example, your old family photo albums are probably full of standard 4×6 inch prints.
Resolution (Pixel Density)
The resolution of a photo refers to how many pixels there are within those dimensions. (Therefore, the pixel density of the photo.) The smaller those pixels, the more of them you can fit within your dimensions and, in most cases, the sharper your image will appear.
DPI and PPI
DPI (Dots Per Inch) and PPI (Pixels Per Inch) are the two terms that describe your image resolution. Although you may hear them used interchangeably, DPI refers to print resolution (as in, the number of ink dots per inch) while PPI refers to screen resolution (or how many pixels in an inch when your photo is viewed at 100%).
File Size
File size refers to how much space or memory your photo takes up. The more information there is in an image, the more memory it requires, and the bigger the file size. “Information” can refer to pixels, which means a higher resolution may give you a larger file, or it can refer to things like layers if you are saving in a non-destructive file type.
Aspect Ratio
Aspect ratio is often confused with dimension because they’re closely related. Your dimension, as we just discussed, describes the length and width of your image in terms of measurements. Your aspect ratio describes that length and width in terms of—you guessed it—a ratio. Those 4×6 inch family photos we just talked about have an aspect ratio of 3:2.
Why is resizing images important?
Resizing is a daily part of a professional photographer’s workflow. Even if you are not going to print your image, your website or online portfolio will probably have requirements for the file size and resolution that an image must be in order to be uploaded. Depending on where your image will appear, you may want to use a specific aspect ratio (a hero image will require a different aspect ratio than an Instagram post).
If you do not resize to fit those requirements, the hosting site may refuse to upload it altogether, or worse, compress or distort your photo. The process of resizing the dimensions of a photo and/or changing its resolution and file size to prepare it for the web is called image optimization.
How to resize in Photoshop for beginners
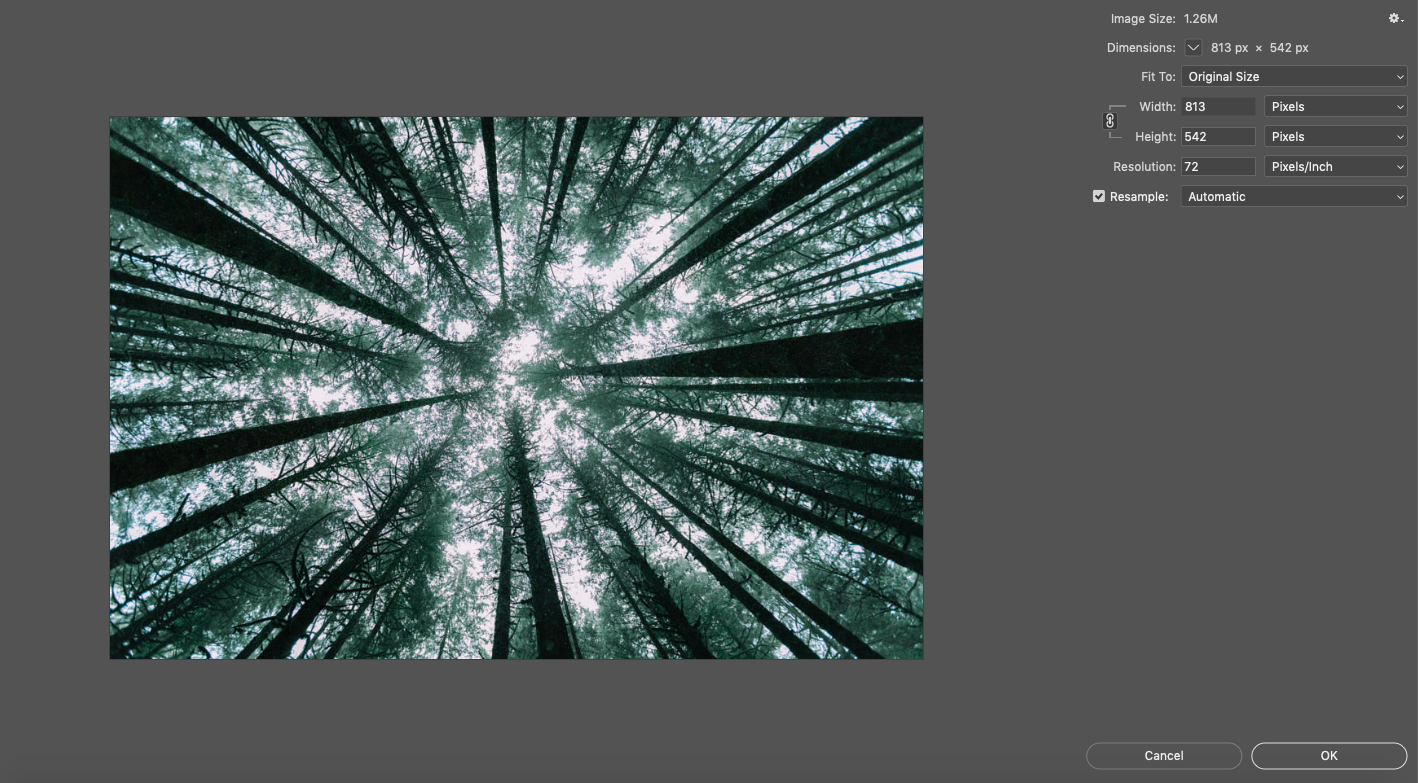
Resizing in Photoshop is a relatively simple process. Start by going to Image > Image Size.
Here you’ll see all that vocab we just covered. Your file size (Image Size) is right there at the top. Below it are your dimensions.
If you want to convert pixels to inches or need to do the opposite and convert inches to pixels, simply select a new unit of measurement from one of the dropdown menus on the right. Last is the image resolution, which is measured in PPI or DPI. In theory, you can just set these numbers however you like and click “OK.” In practice, it’s not always that easy.

Above, we’re resizing Forest Sky, a piece by 500px Contributor Kalen Emsley, as an example. You can see the “Image Size” dialogue box we just described.
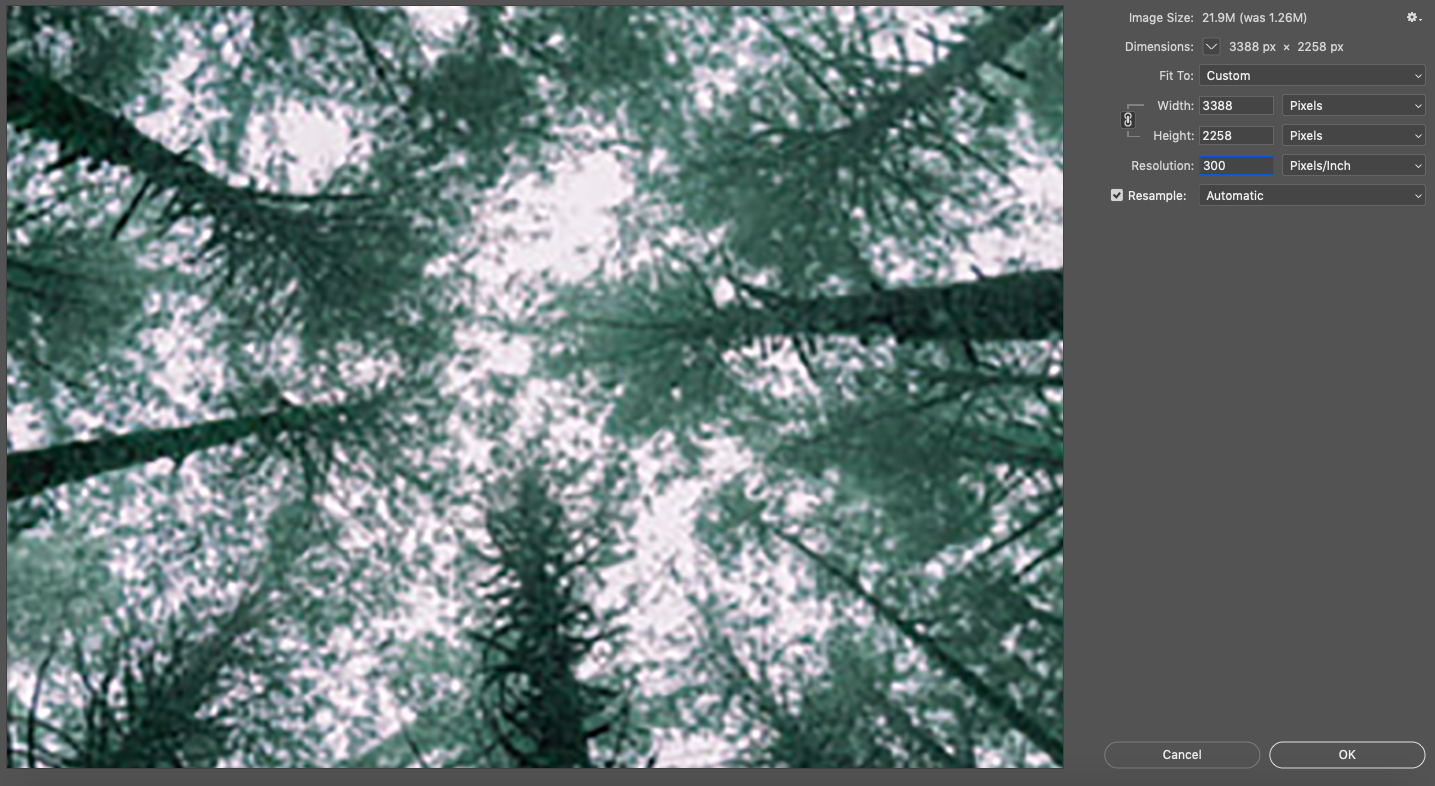
Say you want to increase the resolution, so you type a new number into the resolution box.
Notice what happens below.

Resolution, resizing, and resampling
Not only has your resolution increased in the image above, but your dimensions have also increased as well. You haven’t actually increased the resolution; you’ve just expanded those pixels out. Imagine you have a stretchy polka-dot shirt. If you lay it flat, the dots are close together. If you stretch it, those dots get farther apart as the edges of the shirt extend further out. That’s how it works with pixels and resizing.
Because the resample button is checked in our dialogue box (it will usually be this way by default), Photoshop filled in those pixel gaps for us. But because your computer does not have the actual scene to compare your image to, it can only make an educated guess at what the new pixels should look like. When you resize without resampling, Photoshop will not fill those gaps; it will simply change the resolution to match your resizing.
That’s how issues like fuzziness occur when you enlarge what was originally a razor-sharp photo and because of that, it’s easier to retain good quality when you’re making an image smaller than when you are making it bigger. However, when you make an image smaller, you may be inadvertently deleting some of that pixel information, which means you might still experience a loss of quality if you try to size back up again.
Preserving image quality
In the case of this particular photo, the loss of image quality would barely be noticeable since it had a healthy number of pixels to start with. You may find yourself in a position where you have to make changes like this in order to meet an upload or printing requirement with an image, so do two things to keep image degradation from becoming noticeable to the naked eye:
1. Shoot at a high resolution
This way, you give yourself plenty of information to work with in case you ever have to “fudge” the numbers on your resolution in post-processing.
2. Keep a copy of your original
If you ever make a change and later discover that the quality doesn’t hold up the way it appeared to on your editing screen, you can go back to the drawing board with your original pixel density.
How to choose the right image size
When you are determining how to size your image, start with the dimensions. The first step is to use the correct unit of measurement. If you will be printing your photo, measure in inches or centimeters. This will be especially helpful if you want to mat and/or frame it, as you can simply choose a standard size like 5×7, 8×10, or 11×14 and go from there.
Remember that different standard sizes have different aspect ratios. So if your image has an aspect ratio of 3:2 (remember, that’s a 4×6 inch photo), you will experience some cropping if you resize it to an 8×10, which has an aspect ratio of 5:4.
How to choose the right image resolution
After your in-camera focus settings, your resolution is what ultimately determines the sharpness of your image. The standard for web-based images is 72 PPI (or DPI, depending on who you speak with about it), although many photographers choose to go with 300, which is the standard for a high-resolution print image.
Now that you’ve learned what to do in Photoshop to resize your images, and how to do it without sacrificing quality, you can easily resize your photography for use on the web or in print. Remember to use the correct resolution for your medium and shoot at a high resolution to allow yourself plenty of flexibility when you are ready to resize.
Not on 500px yet? Sign up here to explore more impactful photography.







Leave a reply